- (không tiêu đề)
- Hướng dẫn cách tạo Page trong WordPress 28/09/2022
- Hướng dẫn thay đổi banner trong WordPress 22/09/2022
- Cách Tích Hợp Zalo Vào WordPress Đơn Giản 23/04/2025
Thiết kế website ngày càng chuyên nghiệp, hướng dẫn Elementor cơ bản trong WordPress ngày càng trở nên quan trọng để bạn nắm vững quy trình tạo trang nhanh, linh hoạt mà không cần viết code. Với phiên bản Elementor 4.x vừa ra mắt đầu năm 2025, nhà phát triển tiếp tục bổ sung nhiều tính năng như Flexbox Container, Global Styles, và trình tạo theme (Theme Builder) mạnh mẽ hơn, giúp bạn tối ưu tốc độ và giữ giao diện nhất quán.

Trong bài viết này, HD Agency sẽ hướng dẫn chi tiết từ cài đặt đến xuất bản, đồng thời cập nhật những thay đổi mới nhất để bạn nhanh chóng làm chủ Elementor, tránh lỗi, lên top Google và phát triển hiệu quả dịch vụ quản trị chăm sóc website, fanpage cho khách hàng.
Tại Sao Nên Học Hướng Dẫn Elementor Cơ Bản Trong WordPress
Elementor là plugin xây dựng trang kéo-thả (page builder) được tin dùng nhất trên WordPress, với hơn 10 triệu lượt cài đặt hoạt động. Việc thành thạo hướng dẫn Elementor cơ bản trong WordPress giúp bạn:
-
Thiết kế giao diện chuyên nghiệp, responsive hoàn hảo.
-
Tối ưu thời gian phát triển website, giảm chi phí nhân lực.
-
Tận dụng thư viện template và block giúp khởi tạo nhanh.
-
Tích hợp dễ dàng với WooCommerce, form liên hệ, popup, dynamic content.

Chuẩn Bị Trước Khi Cài Đặt
-
Phiên bản WordPress: Tối thiểu 5.9, khuyến nghị 6.4 trở lên để tương thích Elementor 4.x.
-
PHP & MySQL: PHP 8.0+ và MySQL 5.7+ hoặc MariaDB 10.3+.
-
Hosting/Tốc độ: Sử dụng hosting hỗ trợ HTTP/2, GZIP, SSL để tối ưu hiệu suất.
-
Sao lưu: Thực hiện backup toàn bộ file và database trước khi cài plugin mới.
Cài Đặt Elementor Phiên Bản Miễn Phí
-
Đăng nhập Dashboard > Plugins > Add New.
-
Tại ô tìm kiếm gõ: Elementor.
-
Chọn Elementor Page Builder (by Elementor.com) > Install Now > Activate.
-
Kiểm tra Dashboard > Elementor để chắc plugin đã kích hoạt thành công.
Như vậy bạn đã hoàn thành các bước hướng dẫn Elementor cơ bản trong WordPress để bắt đầu thiết kế trang.

Kích Hoạt Elementor Pro
Elementor Pro bổ sung hơn 100 widget nâng cao, Theme Builder, popup builder và nhiều tính năng dynamic.
-
Truy cập trang tài khoản của bạn tại my.elementor.com sau khi mua bản quyền.
-
Download gói Elementor Pro về máy.
-
Vào Dashboard > Plugins > Add New > Upload Plugin và cài plugin Pro.
-
Sau khi cài đặt xong, vào Dashboard > Elementor > License > Connect & Activate.
-
Nhập key bản quyền hoặc click Connect để tự động liên kết, kích hoạt.
HD Agency sẵn sàng tư vấn cấp phép và hỗ trợ bảo trì để bạn tận dụng trọn vẹn tính năng Pro, giúp tăng tốc dự án và đảm bảo bảo mật.

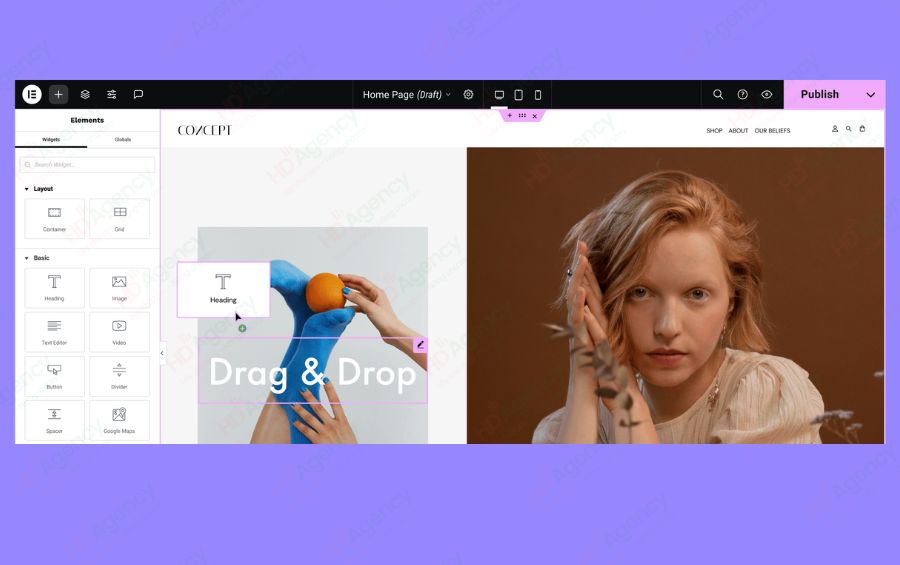
Khám Phá Giao Diện Elementor
Sau khi cài đặt, để bắt đầu hướng dẫn Elementor cơ bản trong WordPress, bạn thực hiện:
-
Dashboard > Pages > Add New > đặt tên trang rồi click Edit with Elementor.
-
Giao diện Elementor chia làm hai khu vực chính:
-
Panel bên trái chứa toàn bộ widget, template, cài đặt global.
-
Canvas bên phải là vùng hiển thị trang, nơi kéo-thả, chỉnh sửa trực tiếp.
-
Các thao tác cơ bản luôn xuất phát từ đây.
Flexbox Container & Section Truyền Thống
Elementor 4.x khuyến khích sử dụng Flexbox Container thay thế Section/Column cũ để linh hoạt hơn.
-
Container: đóng vai trò như Section, hỗ trợ sắp xếp theo flexbox (hàng/dọc), align, justify hiện đại.
-
Khi cần, bạn vẫn có thể chọn + Add New Section để tạo Section cũ với Column.
-
Container giúp tối ưu DOM, cải thiện tốc độ tải trang so với structure Section > Column truyền thống.
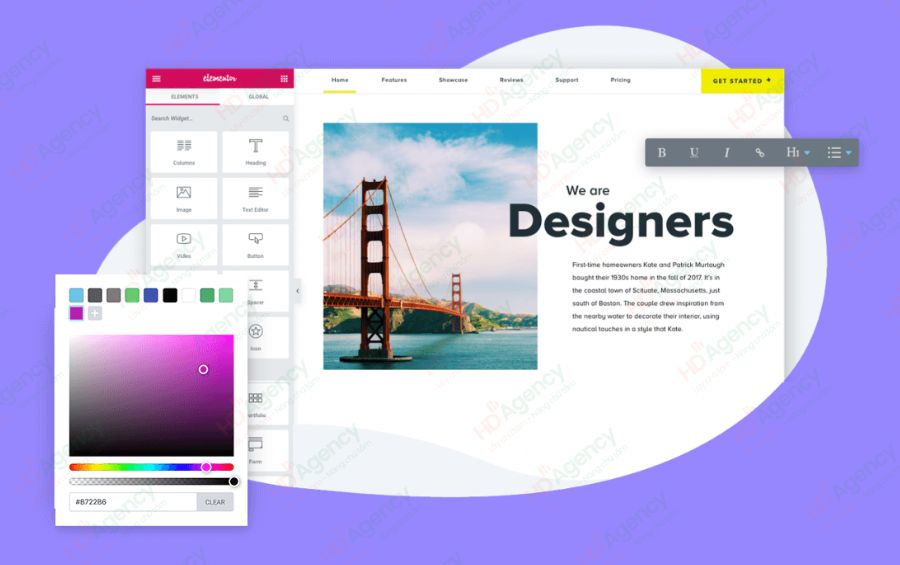
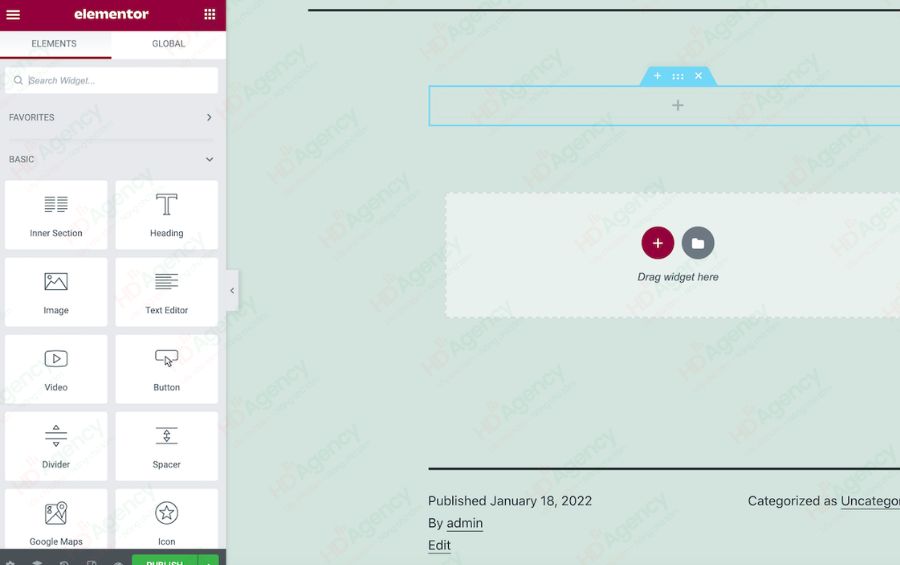
Thêm Widget & Chỉnh Sửa Nội Dung
-
Kéo – thả widget từ Panel vào Container/Section. Elementor Pro bổ sung widget form, slides, gallery nâng cao.
-
Chỉnh sửa: click vào widget, Panel chuyển sang tab Content, Style, Advanced để tùy biến.
-
Content: nhập text, hình ảnh, link.
-
Style: cài đặt typography, màu sắc, hình nền.
-
Advanced: margin, padding, motion effect, responsive.
-
-
Sử dụng Navigator (Right-click > Navigator) để di chuyển linh hoạt giữa các Container, widget.
Thực hành đều đặn sẽ giúp bạn nhanh chóng nắm vững hướng dẫn Elementor cơ bản trong WordPress này.
Sử Dụng Template và Block Có Sẵn
Trong giao diện chỉnh sửa:
-
Click Folder (Add Template) để mở thư viện.
-
Tab Blocks cung cấp các khu vực thường dùng như Hero, FAQ, Testimonials.
-
Tab Pages gồm trang đích, liên hệ, blog,…
-
Tab My Templates chứa mẫu bạn lưu trước đó.
-
Chọn mẫu ưng ý > Insert để áp dụng.
Sử dụng template giúp đẩy nhanh tiến độ, đảm bảo tính thẩm mỹ và chuẩn SEO.

Lưu Bản Nháp, Xuất Bản và Lưu Mẫu Riêng
-
Góc trái dưới cùng: nút Publish để xuất bản.
-
Click mũi tên bên cạnh > Save Draft nếu muốn tiếp tục chỉnh sửa sau.
-
Save as Template để lưu lại toàn bộ cấu trúc, phục vụ tái sử dụng ở dự án khác.
Đừng quên kiểm tra lại responsive trên các thiết bị trước khi Publish để đảm bảo trải nghiệm người dùng.
Tối Ưu Hiệu Năng & SEO Với Elementor
-
Kích hoạt chế độ Optimized DOM Output trong Elementor Settings để giảm thẻ HTML thừa.
-
Sử dụng Global Styles (Site Settings) để thiết lập font, màu, spacing nhất quán, hạn chế CSS thừa.
-
Kết hợp với plugin SEO như Rank Math hoặc Yoast SEO để thêm meta title, description, schema markup.
-
Xoá các widget không sử dụng trong Site Settings > Experiments > Disable Unused Widgets.
-
Lazy load hình ảnh, video, sử dụng WebP để cải thiện Core Web Vitals.
Áp dụng đúng cách giúp bạn tối ưu cả trải nghiệm người dùng lẫn khả năng lên top Google.
Trên đây là hướng dẫn Elementor cơ bản trong WordPress dành cho cả người mới và người đã quen với page builder. Từ cài đặt plugin, kích hoạt bản Pro, làm quen giao diện, Flexbox Container cho đến lưu mẫu, xuất bản và tối ưu SEO – mọi bước đều được cập nhật theo phiên bản Elementor 4.x mới nhất năm 2025.

Nếu bạn cần hỗ trợ kỹ thuật hay tư vấn dịch vụ quản trị chăm sóc website, fanpage, HD Agency luôn đồng hành để hiện thực hóa ý tưởng, nâng cao hiệu quả kinh doanh trực tuyến. Chúc bạn thành công và hẹn gặp lại trong các hướng dẫn nâng cao tiếp theo!
