Việc lựa chọn font chữ dùng cho website chữ không chỉ đơn thuần là một phần của thiết kế, mà còn đóng vai trò quan trọng trong trải nghiệm người dùng trên website. Đối với các nhà thiết kế và những người quản lý website, việc hiểu rõ về các loại font chữ và cách sử dụng chúng là chìa khóa quyết định sự thành công của trang web. Hôm nay, bài viết này của HD AGENCY sẽ giới thiệu đến bạn các font chữ dùng cho website, đồng thời tìm hiểu về những nguyên tắc cơ bản để sử dụng chúng một cách hiệu quả.

PHÂN LOẠI CÁC DẠNG FONT CHỮ DÙNG CHO WEBSITE
Trong việc xây dựng một trang web, sự chọn lựa về loại chữ viết không chỉ ảnh hưởng đến thẩm mỹ mà còn tác động sâu sắc đến trải nghiệm người dùng. Để hiểu rõ hơn về thế giới đa dạng của font chữ dùng cho website, chúng ta cần bắt đầu bằng việc phân loại chúng theo những đặc tính cụ thể. Có nhiều cách tiếp cận khác nhau, từ phong cách truyền thống đến những xu hướng hiện đại, và mỗi loại chữ viết lại mang đến một cảm nhận riêng biệt.
Phân biệt Typeface và Font
Khi nói về chữ viết, thuật ngữ “typeface” và “font” thường được sử dụng một cách tương đồng, nhưng thực tế chúng đều đại diện cho những khái niệm khác nhau. Để hiểu rõ hơn về sự phân biệt giữa chúng, chúng ta cần đặt tâm huyết vào từng khía cạnh của Typeface và Font.
Typeface, hay còn được gọi là “kiểu chữ” hoặc “families,” là một hệ thống gồm nhiều ký tự chữ có cùng một kiểu thiết kế. Nó bao gồm tất cả các biến thể của một kiểu chữ, từ chữ in hoa, chữ thường, đến các ký tự đặc biệt và ký hiệu. Typeface là khái niệm trừu tượng, là bản thiết kế tổng thể của một hệ thống chữ viết.
Ngược lại, “font” chỉ là một biến thể cụ thể của Typeface. Nó biểu diễn một phiên bản cụ thể của kiểu chữ với một cỡ chữ và kiểu định sẵn. Font chữ dùng cho website thường được mô tả bằng kích thước, trọng lượng, và kiểu chữ cụ thể, ví dụ như Arial Regular 12pt.
Vì vậy, để tổng kết, typeface là bản thiết kế toàn diện, trong khi font chỉ là một phiên bản cụ thể của typeface với các thuộc tính nhất định. Sự hiểu biết chính xác về sự khác biệt này sẽ giúp bạn lựa chọn và sử dụng chữ viết một cách hiệu quả trong thiết kế của mình.

Các thể loại Font chữ phổ biến
Sự chọn lựa về thể loại font chữ dùng cho website là một quyết định quan trọng, góp phần quyết định đặc trưng và tâm huyết của trang web. Việc hiểu rõ về các thể loại font chữ phổ biến không chỉ giúp tạo ra một giao diện hấp dẫn mà còn định hình sự tương tác và trải nghiệm người dùng.
font chữ mặc định đóng một vai trò quan trọng, thường xác định nét văn hóa và đồng nhất của một trang web. Các font chữ mặc định thường được tích hợp sẵn trong hệ thống và trình duyệt web, giúp đảm bảo rằng trang web sẽ hiển thị đúng font mà không cần người dùng cài đặt thêm. Dưới đây là một số loại font chữ mặc định phổ biến:
Serif:
- Đặc điểm: Các ký tự có các góc chữ nhọn, có dạng chân chữ hoặc góc chữ đứng.
- Ứng dụng: Thường được sử dụng trong văn bản dài, như sách và báo.
Sans-serif:
- Đặc điểm: Không có chân chữ hoặc góc chữ nhọn, có thiết kế đơn giản và hiện đại.
- Ứng dụng: Thích hợp cho các tiêu đề, thông tin ngắn gọn và trang web hiện đại.
Monospace:
- Đặc điểm: Mỗi ký tự chiếm một không gian ngang bằng nhau, tạo ra cảm giác gọn gàng và dễ đọc.
- Ứng dụng: Thường được sử dụng cho mã nguồn, văn bản hiển thị.
Cursive:
- Đặc điểm: Có dạng chữ nghiêng và cong, giống như viết tay.
- Ứng dụng: Thường được sử dụng để tạo nét cá nhân và phong cách riêng cho trang web.
Fantasy:
- Đặc điểm: Các kiểu chữ độc đáo và sáng tạo, thường được sử dụng cho các dự án nghệ thuật hoặc sáng tạo.
- Ứng dụng: Thường làm nổi bật và tạo điểm nhấn cho các phần đặc biệt trên trang web.

Việc chọn lựa font chữ dùng cho website mặc định phù hợp với nội dung và mục tiêu của trang web không chỉ giúp tăng cường trải nghiệm người dùng mà còn góp phần vào tổng thể của thiết kế.
Font ký hiệu
Font ký hiệu, hay còn được gọi là “Icon Font,” là một loại font chữ dùng cho website chữ đặc biệt thiết kế để chứa các biểu tượng và ký hiệu thay vì các ký tự chữ thông thường. Sự độc đáo của font ký hiệu nằm ở việc mỗi ký tự đại diện cho một biểu tượng cụ thể, giúp tối ưu hóa việc sử dụng biểu tượng trong thiết kế web và ứng dụng.
Kết hợp giữa Văn bản và Biểu tượng:
- Đặc điểm: Font ký hiệu chủ yếu bao gồm các biểu tượng, các ký tự đặc biệt hoặc ký hiệu thường được sử dụng trong thiết kế giao diện.
- Ứng dụng: Sử dụng để thay thế hình ảnh và cung cấp biểu tượng nhận dạng trong văn bản, giúp trang web trở nên nhẹ nhàng và tăng khả năng tương thích.
Tính Di động và Linh hoạt:
- Đặc điểm: Font ký hiệu thường chứa nhiều biểu tượng trong một file duy nhất, giúp tiết kiệm không gian và tăng tính linh hoạt.
- Ứng dụng: Phổ biến trong thiết kế đáp ứng và ứng dụng di động để tối ưu hóa trải nghiệm người dùng trên mọi thiết bị.
Dễ Quản lý và Tùy chỉnh: - Đặc điểm: Có thể dễ dàng quản lý và tùy chỉnh thông qua CSS, cho phép thiết lập kích thước, màu sắc và kiểu dáng linh hoạt.
- Ứng dụng: Cho phép nhà phát triển và người quản trị trang web dễ dàng thay đổi biểu tượng mà không cần sự hỗ trợ của hình ảnh.
Tăng Tốc Trang Web:
- Đặc điểm: Font chữ dùng cho website ký hiệu giúp giảm tải trọng trang web bằng cách thay thế hình ảnh bằng văn bản, giúp tăng tốc trang web.
- Ứng dụng: Thường được sử dụng trong các dự án yêu cầu tối ưu hóa hiệu suất và tải nhanh trên mọi loại kết nối internet.
Việc tích hợp font ký hiệu không chỉ mang lại tính thẩm mỹ cho trang web mà còn giúp cải thiện trải nghiệm người dùng và tối ưu hóa hiệu suất toàn diện.
TOP 5 FONT CHỮ ĐƯỢC SỬ DỤNG PHỔ BIẾN
Dưới đây là danh sách “Top 5 font chữ được sử dụng phổ biến,” một hướng dẫn chi tiết về những kiểu chữ mà các nhà thiết kế và những người làm web thường xuyên chọn để áp dụng vào các dự án của họ. Từ sự đơn giản đến sự sang trọng, từ font chữ miễn phí đến những lựa chọn cao cấp, chúng ta sẽ khám phá những kiểu chữ đặc sắc nổi bật trong thế giới thiết kế hiện đại.
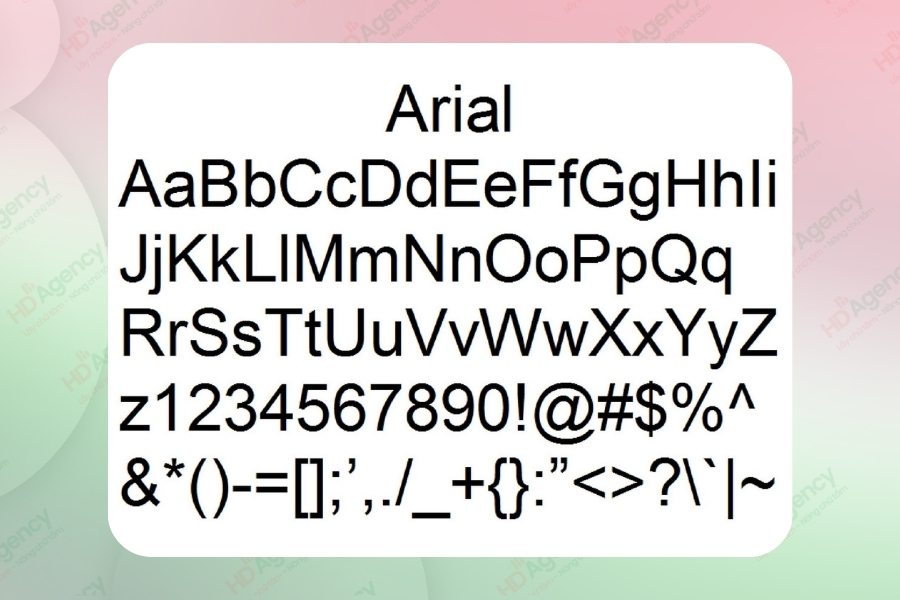
1. Arial

Arial, một trong những font chữ phổ biến và quen thuộc, đã trở thành một lựa chọn ưa chuộng trong nhiều dự án thiết kế. Dưới đây là những đặc điểm và ứng dụng chủ yếu của Arial:
Đặc điểm Thiết kế:
- Arial thuộc dạng sans-serif, với kiểu chữ đơn giản và dễ đọc.
- Không có các đường nét phức tạp, tạo ra vẻ sạch sẽ và hiện đại.
Ứng dụng Rộng Rãi:
- Arial được sử dụng phổ biến trong nhiều ứng dụng, từ văn bản trang web, email đến bản in và bài thuyết trình.
- Sự phổ biến của Arial chủ yếu đến từ khả năng tương thích và dễ đọc trên nhiều loại màn hình khác nhau.
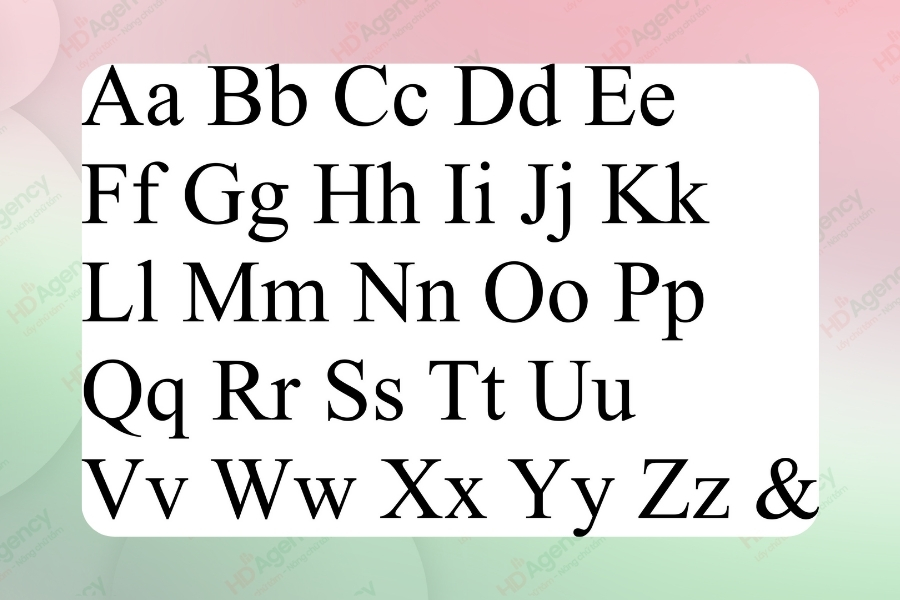
2. Times New Roman

Times New Roman, một trong những font chữ kinh điển và được biết đến rộng rãi, đã trở thành biểu tượng trong lĩnh vực văn bản in ấn và các công việc chính thức.
- Times New Roman thuộc dạng serif, với các góc chữ nhọn và chân chữ, tạo ra vẻ trang trí và truyền thống.
- Thường được sử dụng trong các văn bản chính thức như luận văn, báo cáo kinh doanh, và các tài liệu quan trọng.
- Được thiết kế ban đầu để sử dụng trong in ấn, Times New Roman thích hợp cho bản in với độ phân giải cao và cỡ chữ nhỏ.
- Sự rõ ràng của các serif giúp định rõ từng ký tự, làm cho nó trở thành lựa chọn tốt cho các trang văn bản in lớn.
- Các serif của Times New Roman giúp hỗ trợ đọc dài hạn, làm tăng độ đọc và giảm mệt mỏi cho đôi mắt.
Thích hợp cho các văn bản dài và các tác phẩm văn hóa có yêu cầu tính chính xác và trang trí.
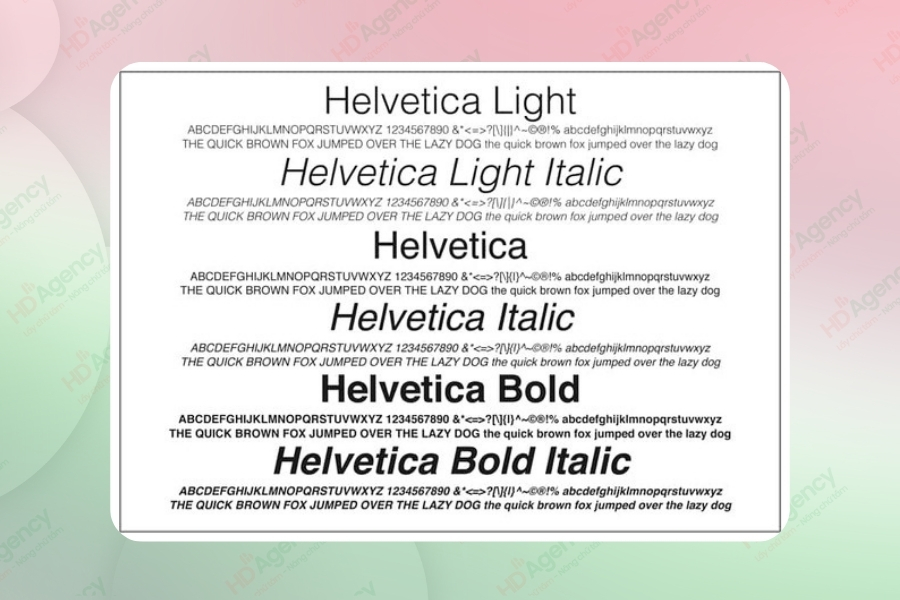
3. Helvetica

- Helvetica thuộc dạng sans-serif và nổi bật với kiểu chữ đơn giản, không có serif hoặc các đường trang trí.
- Góp phần tạo nên vẻ hiện đại và sạch sẽ, phù hợp cho nhiều loại dự án thiết kế.
- Được sử dụng rộng rãi trong thiết kế hiện đại, từ logo đến giao diện người dùng trang web.
- Thiết kế đơn giản của Helvetica giúp truyền đạt thông điệp một cách rõ ràng và hiện đại.
- Chữ Helvetica được thiết kế để đọc tốt ở mọi kích thước, từ tiêu đề lớn đến văn bản nhỏ.
- Sự rõ ràng và đơn giản giúp làm giảm mệt mỏi khi đọc văn bản trong thời gian dài.
- Helvetica có nhiều biến thể với các trọng lượng và kiểu chữ khác nhau, như Bold, Light và Italic.
- Sự linh hoạt này giúp nó phù hợp với nhiều bối cảnh và mục đích sử dụng, từ trang web đến các dự án in ấn.
- Helvetica thường được chọn để truyền đạt sự chuyên nghiệp và hiện đại trong font chữ dùng cho website thiết kế đồ họa và quảng cáo.
- Sự đồng nhất và dễ nhìn làm cho nó trở thành lựa chọn ưa chuộng cho các thương hiệu và tổ chức hàng đầu.
4. Courier New

- Courier New thuộc dạng chữ monospace, mỗi ký tự chiếm một khoảng ngang bằng nhau.
- Điều này tạo ra một cảm giác gọn gàng và đồng đều trong cả văn bản và mã nguồn.
- Phổ biến trong lập trình và viết mã nguồn, nơi mà sự chính xác và sự đồng nhất của các ký tự là quan trọng.
- Courier New giúp dễ theo dõi cú pháp và cấu trúc mã nguồn.
- Thường được sử dụng trong các tài liệu in ấn và bản in, đặc biệt là trong các văn bản chính thức như hợp đồng và tài liệu pháp lý.
- Góp phần tạo nên vẻ chuyên nghiệp và truyền thống.
- Courier New thường được sử dụng trong các trình soạn thảo văn bản hoặc các ứng dụng biên tập mã nguồn.
- Sự rõ ràng của nó giúp người viết dễ dàng theo dõi các dòng và cột.
5. Verdana

- Verdana thuộc dạng sans-serif, nổi bật với kiểu chữ đơn giản và không có serif.
- Thiết kế này mang lại vẻ hiện đại và sạch sẽ, làm cho Verdana phù hợp cho các dự án trực tuyến và giao diện người dùng.
- Được tối ưu hóa cho đọc trên màn hình, Verdana giữ được sự rõ ràng và dễ đọc ở mọi kích thước chữ.
- Sự linh hoạt này làm cho nó trở thành một lựa chọn phổ biến cho các trang web và ứng dụng di động.
- Với khoảng cách chữ rộng và kích thước lớn, Verdana thích hợp cho việc hiển thị nội dung dài một cách thoải mái và dễ đọc.
- Font chữ dùng cho website thường được sử dụng trong các trang web tin tức, blog và các ứng dụng đòi hỏi đọc nhiều văn bản.
Từ những font chữ phổ biến như Arial, Times New Roman cho đến những lựa chọn hiện đại như Helvetica và Verdana, mỗi kiểu chữ mang đến cái nhìn và cảm nhận riêng biệt.
Arial, với sự đơn giản và linh hoạt, thường được chọn để truyền đạt thông điệp một cách hiệu quả. Times New Roman, với vẻ truyền thống và chính thức, thường xuất hiện trong các văn bản chính thức và bản in. Helvetica, biểu tượng của sự hiện đại và đơn giản, thường được sử dụng trong thiết kế đồ họa và trang web. Courier New, với thiết kế monospace, thường được lựa chọn cho việc hiển thị mã nguồn và trong các tài liệu in ấn. Còn Verdana, với sự dễ đọc và linh hoạt trên mọi màn hình, thường xuất hiện trong thiết kế web và ứng dụng trực tuyến.
Dù là chọn lựa font chữ mặc định hoặc khám phá những kiểu font chữ dùng cho website chữ độc đáo, sự hiểu biết về đặc điểm và ứng dụng của từng font chữ là quan trọng để tạo ra trải nghiệm người dùng thú vị và chuyên nghiệp.
Xem thêm: Lỗi 401 là gì? Nguyên nhân và khắc phục lỗi 401 Authorization
