Bạn đã bao giờ gặp phải tình trạng website của mình chậm chạp, dường như mất thời gian mãi mới hiển thị hoàn chỉnh trên màn hình? Điều này không chỉ làm mất lòng tin của người dùng mà còn ảnh hưởng đến thứ hạng trên công cụ tìm kiếm. Để giúp bạn vượt qua vấn đề này, chúng tôi đã tổng hợp 3 cách tối ưu dung lượng cho website giúp tăng tốc hiệu quả mà không làm mất đi trải nghiệm người dùng. Hãy cùng HD AGENCY khám phá các biện pháp hiệu quả này để website của bạn trở nên nhanh chóng và mạnh mẽ hơn!

CÁCH TỐI ƯU DUNG LƯỢNG CHO WEBSITE GIÚP TĂNG TỐC VÀ TỐI ƯU PAGESPEED TĂNG HIỆU SUẤT WEBSITE
PageSpeed không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn là một yếu tố quan trọng trong việc xếp hạng trên công cụ tìm kiếm. Trong phần này, chúng tôi sẽ giới thiệu đến bạn một số cách đơn giản nhưng hiệu quả để tối ưu hóa PageSpeed, từ việc tối ưu hóa hình ảnh đến việc minify mã nguồn và nhiều hơn nữa.
1. Hạn chế dùng code HTML
Hạn chế sử dụng mã HTML là một trong những biện pháp đầu tiên mà bạn có thể thực hiện để tối ưu hóa PageSpeed của website. Mỗi dòng mã HTML được thêm vào trang web đều tăng dung lượng tải và thời gian tải trang. Do đó, hãy kiểm tra và loại bỏ những đoạn mã không cần thiết hoặc được viết không hiệu quả.
Duyệt qua mã nguồn của trang web và xem xét việc sử dụng các thẻ, thuộc tính, hoặc các phần tử không cần thiết. Đồng thời, hãy sử dụng các phần tử HTML5 và CSS3 mới nhất để thay thế các phần tử cũ hoặc phức tạp hơn, vì chúng thường tối ưu hóa được hiệu suất tải trang. Bằng cách này, bạn có thể giảm bớt dung lượng tải và là cách tối ưu dung lượng cho website giúp tăng tốc một cách đáng kể.

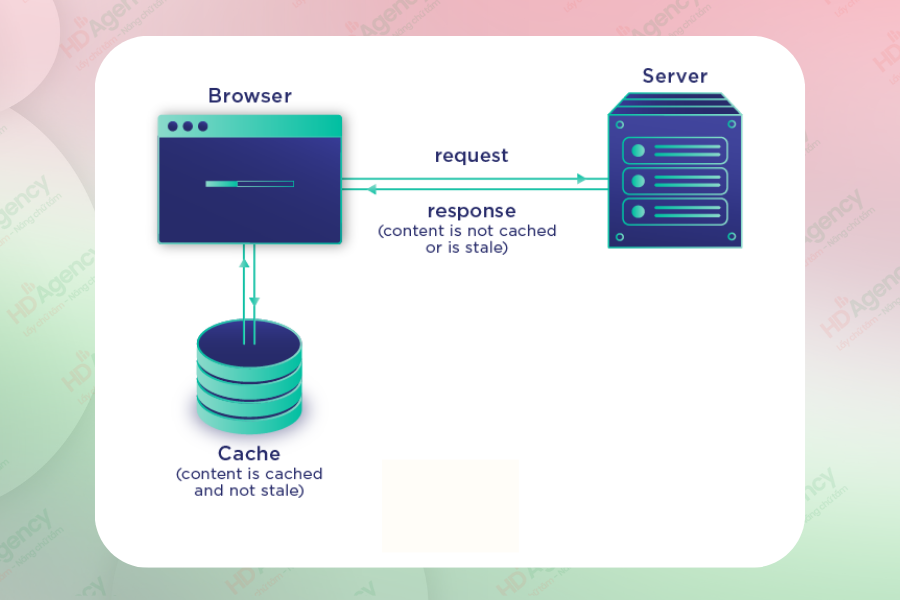
2. Sử dụng Browser Cache
Sử dụng browser cache là một trong những cách hiệu quả nhất để cải thiện PageSpeed của website. Khi người dùng truy cập vào trang web của bạn, trình duyệt sẽ tải về các tệp tin như hình ảnh, CSS, JavaScript và các tài nguyên khác. Thay vì yêu cầu trình duyệt tải lại tất cả các tệp tin này mỗi khi một trang mới được truy cập, bạn có thể sử dụng browser cache để lưu trữ các tệp tin đó trên máy tính của người dùng.
Bằng cách này, khi người dùng truy cập lại trang web, trình duyệt sẽ sử dụng các tệp tin đã lưu trữ trong bộ nhớ cache thay vì tải lại từ máy chủ. Điều này giúp giảm thời gian tải trang và tiết kiệm băng thông mạng.
Để sử dụng browser cache, bạn chỉ cần cấu hình máy chủ web của mình để gửi các header HTTP đúng, bao gồm các chỉ dẫn cache-control và expires. Điều này cho phép trình duyệt biết liệu nó có thể lưu trữ các tệp tin trong cache và trong bao lâu. Bạn cũng có thể sử dụng mã nguồn của website để kiểm soát cache cho từng loại tệp tin, bằng cách đặt các giá trị cache-control tương ứng.

3. Nén dung lượng tài nguyên
Để tối ưu hóa PageSpeed và giảm thời gian tải trang, việc nén dung lượng các tài nguyên như hình ảnh, CSS, JavaScript là rất quan trọng. Dung lượng lớn của các tệp tin này có thể làm tăng thời gian tải trang và tiêu tốn băng thông mạng. May mắn là có nhiều công cụ và kỹ thuật để nén dung lượng các tài nguyên này mà không ảnh hưởng đến chất lượng.
Đối với hình ảnh, bạn có thể sử dụng các công cụ như Photoshop, GIMP, hay các dịch vụ trực tuyến như TinyPNG để nén hình ảnh mà không làm mất đi chất lượng hình ảnh quá nhiều. Bạn cũng có thể sử dụng định dạng hình ảnh mới như WebP, mà cung cấp dung lượng nhỏ hơn so với JPEG hoặc PNG mà vẫn giữ được chất lượng tốt.
Đối với CSS và JavaScript, bạn có thể sử dụng các công cụ như UglifyJS hoặc YUI Compressor để loại bỏ các dấu cách, ký tự không cần thiết và nén mã nguồn. Bằng cách này, bạn có thể giảm dung lượng của các tệp tin CSS và JavaScript là cách tối ưu dung lượng cho website giúp tăng tốc.
Khi nén dung lượng tài nguyên, hãy nhớ kiểm tra thường xuyên để đảm bảo rằng quá trình nén không làm mất đi chất lượng hoặc tính năng của trang web. Bằng cách nén dung lượng tài nguyên một cách hiệu quả, bạn có thể cải thiện tốc độ tải trang và trải nghiệm người dùng.

KẾT LUẬN
Trong bài viết này, HD AGENCY đã chia sẻ với bạn về 3 cách hiệu quả để tối ưu hóa PageSpeed và cải thiện hiệu suất tải trang của website. Việc hạn chế sử dụng mã HTML, sử dụng browser cache và nén dung lượng tài nguyên là những biện pháp đơn giản nhưng rất hiệu quả.
Bằng cách thực hiện các biện pháp này, bạn có thể giảm thời gian tải trang, tiết kiệm băng thông mạng và cải thiện trải nghiệm người dùng. Điều này không chỉ giúp website của bạn đạt được thứ hạng cao hơn trên các công cụ tìm kiếm mà còn tạo ra ấn tượng tích cực đối với khách hàng và người dùng. Hãy bắt đầu áp dụng những cách tối ưu này ngay hôm nay để website của bạn trở nên nhanh chóng, linh hoạt và hiệu quả hơn bao giờ hết.
Xem thêm bài viết hữu ích: SEO Agency Là Gì?
