Trong thiết kế website, một yếu tố quan trọng nhưng thường bị bỏ qua chính là layout – khung sườn định hình toàn bộ giao diện và trải nghiệm người dùng. Dù bạn là người mới bước chân vào lĩnh vực thiết kế web hay chỉ đơn giản đang tìm hiểu cách các trang web hoạt động, việc hiểu rõ layout là gì sẽ giúp bạn nắm bắt được cách các thành phần nội dung được sắp xếp, từ đó tạo ra sự hài hòa và hiệu quả trong truyền tải thông điệp. Bài viết dưới đây của HD Agency sẽ giúp bạn giải thích rõ ràng khái niệm layout trong web và lý do tại sao nó lại quan trọng đến vậy.
Layout Là Gì?
Layout (trong thiết kế web) là cách bố trí, sắp xếp các thành phần trên một trang web như tiêu đề, hình ảnh, văn bản, thanh điều hướng, nút bấm… sao cho hợp lý và dễ nhìn nhất. Nói đơn giản, layout chính là “bộ khung” tạo nên giao diện tổng thể của trang web.
Mục tiêu của layout là giúp người dùng dễ dàng tiếp cận thông tin, điều hướng nhanh chóng và tạo trải nghiệm sử dụng thuận tiện. Một layout hiệu quả sẽ đảm bảo tính thẩm mỹ, logic nội dung và khả năng tương thích trên nhiều thiết bị (máy tính, điện thoại, máy tính bảng…).
Một Số Loại Layout Thường Gặp
Layout cố định (Fixed Layout)
- Chiều rộng của website được cố định bằng pixel.
- Không thay đổi theo kích thước màn hình, dễ thiết kế nhưng hiển thị kém trên thiết bị di động.
Layout linh hoạt (Fluid/ Liquid Layout)
- Sử dụng đơn vị phần trăm để chia tỷ lệ chiều rộng.
- Thay đổi theo kích thước trình duyệt, thân thiện hơn với nhiều loại màn hình.

Layout responsive (Responsive Layout)
- Tự động thay đổi bố cục để phù hợp với mọi kích thước thiết bị.
- Đây là kiểu layout phổ biến nhất hiện nay, đảm bảo trải nghiệm người dùng tốt trên cả máy tính và thiết bị di động.
Layout thích ứng (Adaptive Layout)
- Trang web hiển thị theo từng kích thước màn hình cụ thể (ví dụ 320px, 768px, 1024px…).
- Không linh hoạt bằng responsive nhưng vẫn đảm bảo tính tương thích tốt.
Layout một cột (Single Column Layout)
- Tất cả nội dung nằm trong một cột dọc, dễ đọc và phù hợp cho di động hoặc blog cá nhân.
Layout nhiều cột (Multi-column Layout)
- Chia trang web thành 2 hoặc nhiều cột, thường dùng trong báo điện tử, tạp chí, hoặc website chứa nhiều nội dung.
Tầm Quan Trọng Của Layout Trong Thiết Kế
Layout đóng vai trò vô cùng quan trọng trong thiết kế web, không chỉ ảnh hưởng đến yếu tố thẩm mỹ mà còn quyết định trải nghiệm người dùng và hiệu quả truyền tải nội dung. Dưới đây là những lý do chính lý giải tầm quan trọng của layout:
Định hướng trải nghiệm người dùng (UX)
Một layout hợp lý giúp người dùng dễ dàng tiếp cận thông tin, điều hướng nhanh chóng và không bị rối mắt khi sử dụng website.
Tăng tính thẩm mỹ cho giao diện
Layout là yếu tố định hình phong cách thiết kế. Việc sắp xếp nội dung cân đối, khoa học giúp website trông chuyên nghiệp và thu hút hơn.
Tối ưu hiệu quả truyền tải thông tin
Bố cục rõ ràng giúp làm nổi bật nội dung chính, định hướng người đọc tập trung vào những phần quan trọng.
Thân thiện với thiết bị di động
Một layout responsive hoặc adaptive sẽ giúp website hoạt động tốt trên mọi kích thước màn hình, giữ chân người dùng ở lại lâu hơn.
Hỗ trợ SEO và tốc độ tải trang
Layout tốt giúp tổ chức nội dung mạch lạc, hỗ trợ việc index của Google, đồng thời giúp giảm tải các thành phần không cần thiết để tăng tốc độ website.
Những Quy Tắc Quan Trọng Trong Thiết Kế Layout
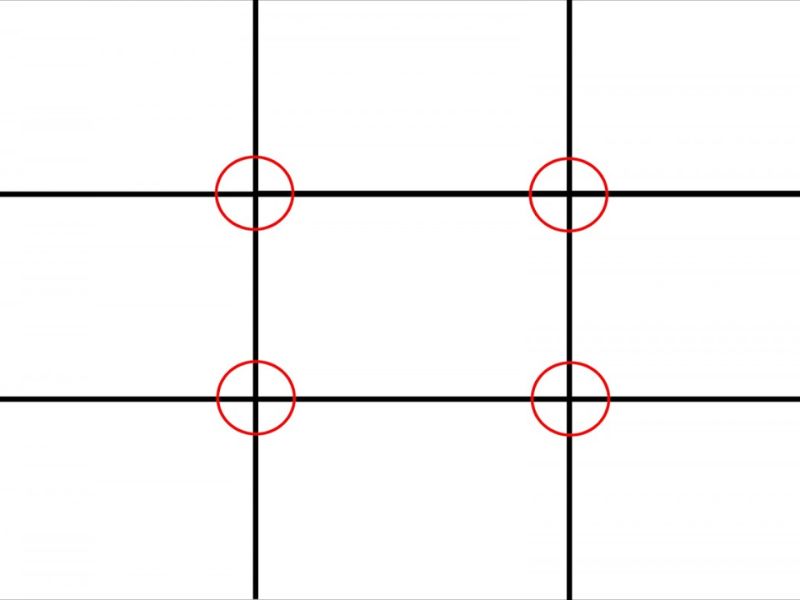
Quy Tắc Một Phần Ba
Tương tự như trong nhiếp ảnh, quy tắc một phần ba là nguyên tắc bố cục cơ bản giúp thiết kế trở nên hài hòa và thu hút. Bằng cách chia khung thiết kế thành 9 phần bằng nhau (3 hàng, 3 cột), các điểm giao nhau sẽ là nơi lý tưởng để đặt chủ thể chính hoặc yếu tố nổi bật. Điều này xuất phát từ phản ứng thị giác tự nhiên: mắt người thường bị thu hút bởi các điểm giao cắt hơn là trung tâm. Áp dụng quy tắc này giúp thiết kế bắt mắt và tạo chiều sâu thị giác hiệu quả.

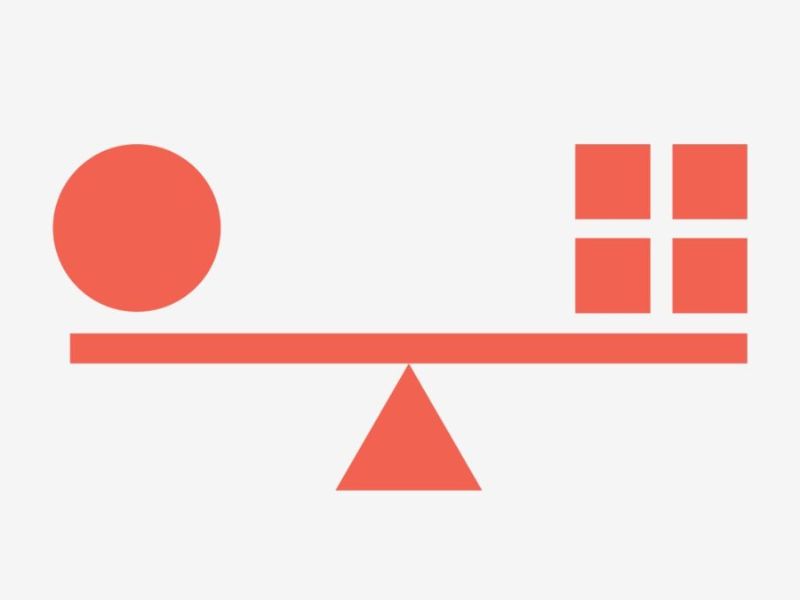
Quy Tắc Cân Bằng
Cân bằng là nền tảng cho một thiết kế hài hòa. Sự phân bố hợp lý giữa các yếu tố trong layout – về màu sắc, kích thước, hình khối – giúp sản phẩm trở nên dễ nhìn và chuyên nghiệp. Khoảng trắng (white space) cũng đóng vai trò quan trọng trong việc tạo nhịp thở cho thiết kế, giúp người xem không bị “ngộp” trước quá nhiều chi tiết dồn nén.

Quy Tắc Chính – Phụ
Mọi thiết kế hiệu quả đều cần có điểm nhấn rõ ràng. Quy tắc chính – phụ cho phép bạn xác định đâu là yếu tố trọng tâm và đâu là chi tiết phụ trợ. Khi xây dựng layout, hãy ưu tiên phân cấp thông tin một cách rõ ràng để dẫn dắt ánh nhìn người xem theo đúng trình tự mong muốn. Điều này giúp thông điệp được truyền tải nhanh chóng và chính xác hơn.
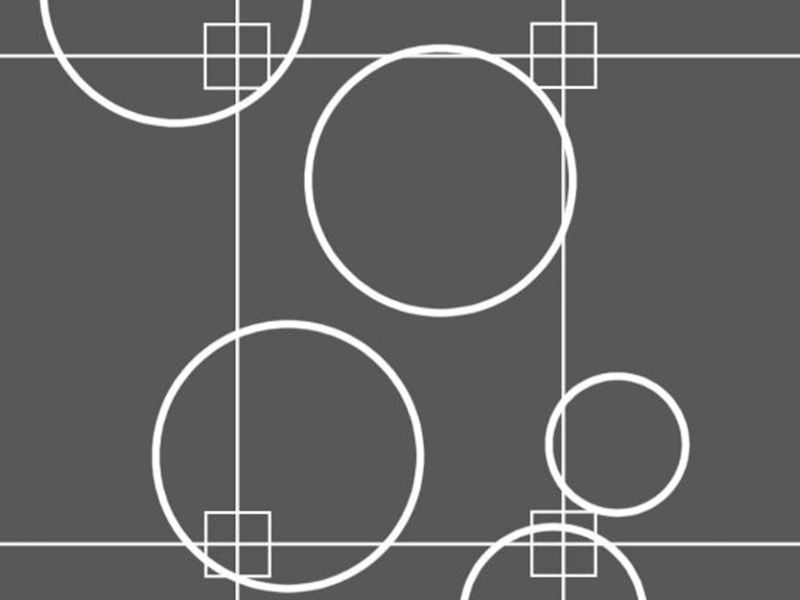
Quy Tắc Hệ Thống Lưới (Grid)
Hệ thống lưới là công cụ không thể thiếu giúp bố cục trở nên gọn gàng và nhất quán. Grid hỗ trợ sắp xếp nội dung logic, đồng thời tiết kiệm thời gian khi thiết kế nhiều phiên bản cho cùng một sự kiện hay chiến dịch. Nhờ hệ thống này, các yếu tố như chữ, hình ảnh, màu sắc có thể được căn chỉnh một cách trật tự và chuyên nghiệp, từ đó nâng cao trải nghiệm thị giác cho người dùng.
Quy Tắc Số Lẻ
Quy tắc số lẻ được sử dụng rộng rãi để tạo sự cân đối và tự nhiên cho bố cục. Việc sắp xếp các yếu tố theo số lẻ, như 3 hoặc 5, giúp bố cục trở nên linh hoạt và dễ chịu hơn về mặt thị giác. Thông thường, các yếu tố hai bên sẽ đóng vai trò cân bằng cho yếu tố trung tâm. Nguyên tắc này rất hữu ích trong thiết kế logo và giao diện vì nó tạo sự hài hòa mà không cần đến sự đối xứng cứng nhắc.

Hy vọng qua những chia sẻ trên, bạn đã hiểu rõ hơn về các quy tắc quan trọng trong thiết kế layout và lý do vì sao chúng đóng vai trò then chốt trong việc tạo nên một website chuyên nghiệp, thu hút người dùng. Tuy nhiên, để áp dụng hiệu quả những nguyên tắc này đòi hỏi sự am hiểu sâu sắc về thẩm mỹ, trải nghiệm người dùng và kỹ thuật thiết kế.
Nếu bạn đang tìm kiếm một đơn vị có thể giúp bạn thiết kế website ấn tượng, chuẩn UX/UI và tối ưu chuyển đổi, HD Agency chính là lựa chọn đáng tin cậy. Hãy để chúng tôi đồng hành cùng bạn tạo nên những giao diện website không chỉ đẹp mắt mà còn mang lại hiệu quả kinh doanh vượt mong đợi nhé.
