Chọn font chữ tiếng Việt đẹp cho thiết kế website không chỉ giúp tăng tính thẩm mỹ mà còn nâng cao trải nghiệm người dùng. Bài viết dưới đây sẽ gợi ý những font chữ phù hợp, dễ đọc và hỗ trợ tốt tiếng Việt cho dự án thiết kế của bạn.
Tại sao cần chọn font tiếng Việt đẹp cho website
Chọn đúng font chữ tiếng Việt đẹp giúp:
- Hạn chế lỗi hiển thị dấu tiếng Việt
- Tạo ấn tượng chuyên nghiệp, hiện đại
- Cải thiện trải nghiệm đọc, giữ chân người dùng
- Hỗ trợ chuẩn Core Web Vitals của Google
Một website sử dụng font chữ rõ ràng, đồng bộ không chỉ nâng tầm thẩm mỹ mà còn tạo sự tin tưởng cho khách hàng.

Các tiêu chí chọn font chữ đẹp cho web
Font chữ đẹp là sự kết hợp hài hòa giữa khả năng đọc tốt, phong cách thương hiệu và khả năng tương thích trên nhiều thiết bị.
Hỗ trợ đầy đủ dấu tiếng Việt
Font chữ phải hiển thị chính xác dấu thanh, không bị lệch, không lỗi font hoặc bị mất ký tự khi dùng trên thiết bị di động, trình duyệt khác nhau.
Dễ đọc, tải nhanh
Nên ưu tiên các font sans‑serif như Arial, Roboto, Tahoma… vì đây là nhóm font đơn giản, nhẹ và dễ hiển thị trên mọi kích thước màn hình.
Đồng bộ thẩm mỹ với giao diện
Font cần phù hợp với phong cách tổng thể của website: hiện đại, tối giản, sáng tạo hay cổ điển. Ngoài ra, cần đồng nhất giữa các phần như tiêu đề, nội dung và nút kêu gọi hành động.

Các font chữ tiếng Việt đẹp cho thiết kế website
Lựa chọn đúng font chữ vừa đẹp mắt, dễ đọc, vừa tối ưu cho trải nghiệm người dùng là điều rất cần thiết trong thiết kế web hiện đại. Dưới đây là những font chữ tiếng Việt được đánh giá cao và phù hợp với nhiều phong cách thiết kế khác nhau.
Font sans‑serif (hiện đại, dễ đọc)
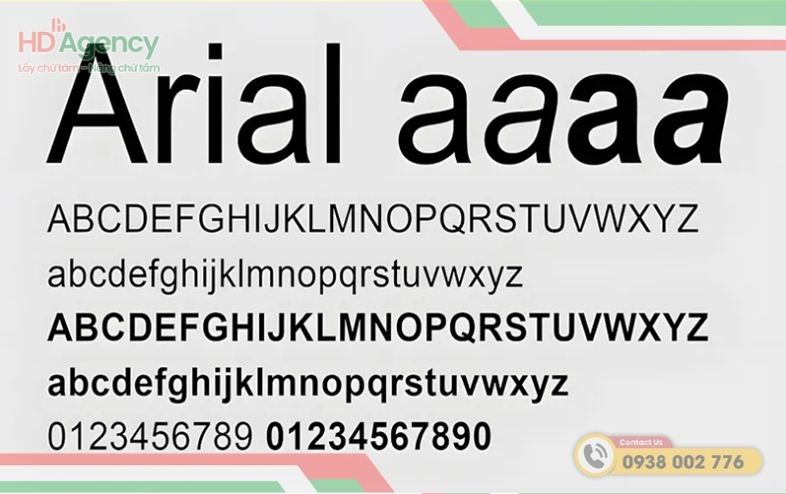
Arial: Rất phổ biến vì đơn giản, thân thiện, tương thích tốt với nhiều hệ điều hành.
Helvetica: Font hiện đại, sắc nét, phù hợp với website sáng tạo.
Tahoma: Kích thước và khoảng cách chữ hợp lý, hiển thị tốt trên cả desktop và mobile.
Verdana: Rộng rãi, rõ ràng, thích hợp cho các đoạn văn dài.
Roboto: Font do Google phát triển, được ưa chuộng nhờ khả năng hiển thị đẹp và tốc độ tải nhanh.

Font serif (trang trọng, truyền thống)
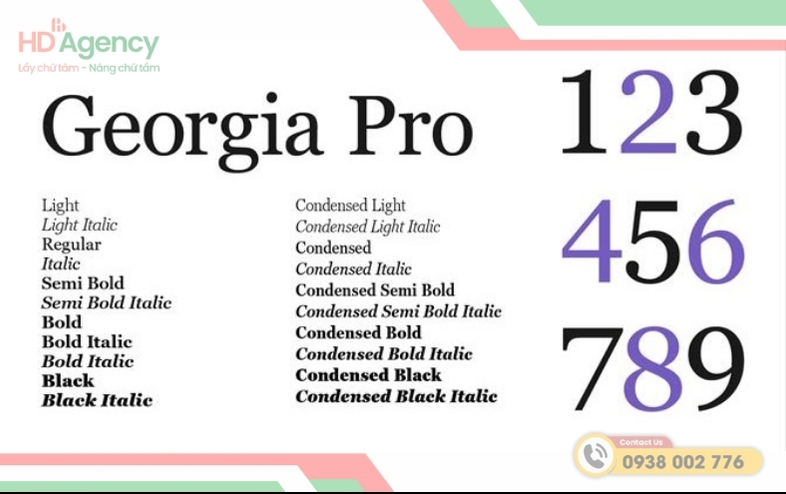
Georgia: Thanh lịch, dễ đọc, thường dùng cho nội dung bài viết hoặc các trang giới thiệu.
Times New Roman: Font cổ điển, quen thuộc với người dùng Việt, thích hợp cho trang nghiêm túc.

Font nghệ thuật, trình bày nổi bật
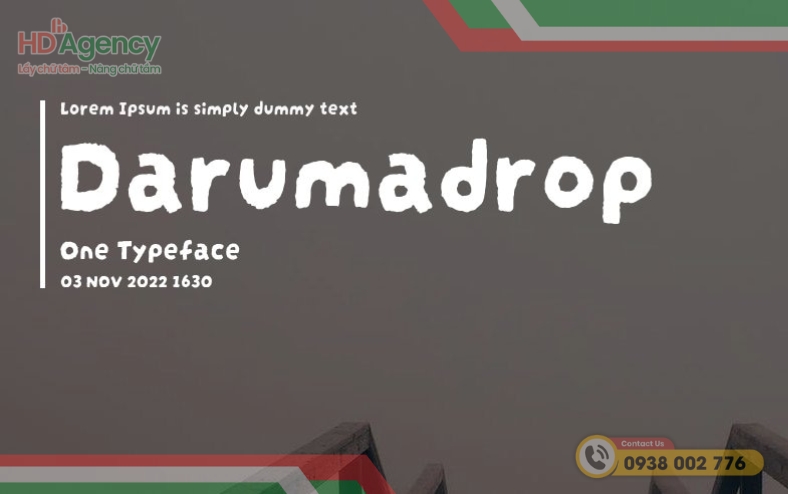
Darumadrop One: Phong cách viết tay, vui nhộn, hợp với website sáng tạo, giải trí.
Kaelyna Script: Nét chữ mềm mại, phù hợp làm tiêu đề trong website thời trang, mỹ phẩm.
Coco: Kiểu chữ đậm, cổ điển, dùng trong logo hoặc banner nổi bật.

Bộ font Việt hóa chất lượng
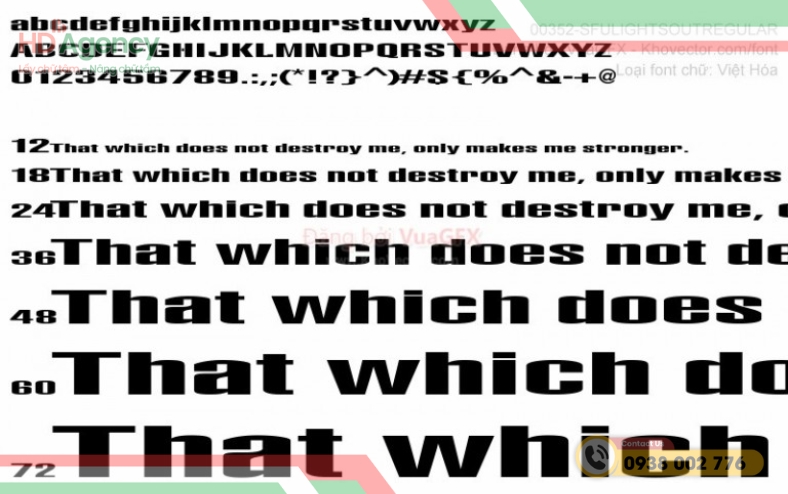
Các bộ như UTM, SFU, SVN, Recoleta, LTT là lựa chọn đáng tin cậy cho thiết kế chuyên nghiệp, với nhiều phong cách đa dạng, hỗ trợ tiếng Việt đầy đủ và dễ tích hợp vào hệ thống web.
Xem thêm: 1 Website Gồm Những Gì

Hướng dẫn chọn font phù hợp cho từng phần trên website
Khám phá hướng dẫn chọn font phù hợp cho từng phần trên website giúp tăng tính thẩm mỹ và cải thiện trải nghiệm người dùng hiệu quả.
Nội dung chính (Body text)
Ưu tiên font sans‑serif có khả năng hiển thị rõ trên cả màn hình lớn và nhỏ như Arial, Roboto hoặc Tahoma. Không nên dùng font có thiết kế quá phức tạp hoặc quá nghệ thuật cho phần nội dung dài.
Tiêu đề (Heading)
Tiêu đề cần nổi bật và truyền tải thông điệp mạnh mẽ. Có thể dùng kết hợp các font nghệ thuật như Darumadrop One hoặc Kaelyna Script để tạo điểm nhấn, nhưng nên giới hạn số lượng để không gây rối mắt.
Nút bấm, CTA (Call to Action)
Font của nút cần rõ ràng, dễ đọc và thu hút. Roboto Bold, Tahoma hoặc Helvetica thường được chọn vì hiệu quả trong thu hút hành động.
Mô tả nhỏ, chú thích
Dùng font nhẹ nhàng, kích thước nhỏ hơn như Times New Roman hoặc Georgia để phân biệt với phần nội dung chính, tạo sự tinh tế.
Lựa chọn font chữ tiếng Việt đẹp cho thiết kế website không chỉ giúp cải thiện giao diện mà còn tác động mạnh đến khả năng giữ chân người dùng và tăng hiệu quả SEO. Để đạt được kết quả tối ưu, hãy:
- Ưu tiên font dễ đọc, nhẹ, hỗ trợ tiếng Việt tốt
- Kết hợp linh hoạt giữa các loại font cho từng mục đích
- Tối ưu hóa tốc độ và chuẩn SEO trong việc tích hợp font
- Tránh các lỗi bị Google phạt như dùng font vi phạm bản quyền, nhồi nhét từ khóa
Cách tiếp cận đúng, website của bạn sẽ trở nên chuyên nghiệp hơn, thân thiện với người dùng hơn và dễ dàng đạt thứ hạng cao trên Google.
Cần tư vấn thiết kế website chuẩn SEO, đừng ngần ngại liên hệ HD Agency – đối tác đáng tin cậy trong lĩnh vực thiết kế và tối ưu hóa website tại Việt Nam.
