Chuyển hướng trang web JavaScript là một kỹ thuật phổ biến trong thiết kế web hiện đại, giúp điều hướng người dùng nhanh chóng đến các trang cần thiết. Bằng cách sử dụng JavaScript, bạn có thể kiểm soát luồng truy cập theo điều kiện hoặc hành vi cụ thể.
Chuyển hướng trang web JavaScript là gì?
Chuyển hướng trang web JavaScript là cách sử dụng mã JavaScript để đưa người dùng từ một URL hiện tại sang một URL khác. Khác với chuyển hướng server-side, kỹ thuật này được thực hiện trên trình duyệt, thông qua các lệnh như window.location.href hoặc location.replace().
Phương pháp này thường dùng khi cần điều hướng linh hoạt theo hành vi người dùng hoặc điều kiện cụ thể. Tuy nhiên, để đảm bảo hiệu quả SEO, việc chuyển hướng bằng JavaScript cần được áp dụng đúng cách, kết hợp với các giải pháp như thẻ canonical hoặc redirect phía server khi cần thiết.
Lợi ích của chuyển hướng JavaScript
- Điều hướng người dùng nhanh chóng: Bạn có thể chuyển hướng khi người dùng nhấn nút, gửi form hoặc dựa trên điều kiện cụ thể như trình duyệt, vị trí, trạng thái đăng nhập.
- Hỗ trợ thay đổi tên miền hoặc đường dẫn URL mà không cần phải cấu hình lại toàn bộ hệ thống.
- Tương thích với các ứng dụng đơn trang (SPA), cho phép điều hướng nội bộ mà không cần tải lại toàn bộ trang.

Các phương pháp chuyển hướng JavaScript
window.location.href / assign()
javascript
window.location.href = ‘https://example.com’;
window.location.assign(‘https://example.com’);
Lưu vào lịch sử trình duyệt, cho phép người dùng quay lại trang trước đó.
window.location.replace()
javascript
window.location.replace(‘https://example.com’);
Không lưu vào lịch sử trình duyệt. Thường dùng trong các trường hợp không muốn người dùng quay lại trang trước đó.
Dùng setTimeout để trì hoãn
html
<script>
setTimeout(function(){window.location.href = ‘https://example.com’;}, 5000);
</script>
Tạo độ trễ trước khi chuyển hướng để hiển thị thông báo hoặc đếm ngược.
Chuyển hướng theo điều kiện hoặc sự kiện
javascript
if (userLoggedIn) {window.location.href = ‘/dashboard’;}
document.querySelector(‘#go’).addEventListener(‘click ‘, function(){window.location.href = ‘/profile’;});
Phù hợp với các trang cần phân quyền, điều hướng dựa vào logic người dùng.
Countdown đếm ngược khi chuyển hướng
html
<p id=”timer”>Chuyển hướng sau 5 giây…</p>
<script>
let count = 5;
const timer = document.getElementById(‘timer’);
const interval = setInterval(() => {count–; timer.textContent = `Chuyển hướng sau ${count} giây…`;
if (count === 0) {clearInterval(interval);window.location.href = ‘https://example.com’;}
}, 1000);
</script>
Tăng trải nghiệm người dùng bằng cách thông báo trước khi rời khỏi trang.
Lưu ý khi chuyển hướng JavaScript
Google xử lý JavaScript redirect ra sao
Google hiện đã có khả năng hiểu và thực thi JavaScript, tuy nhiên việc sử dụng chuyển hướng bằng JavaScript vẫn nên hạn chế vì không hiệu quả bằng chuyển hướng phía server (301 hoặc 302). JavaScript redirect nên dùng trong các trường hợp đặc biệt như sau đăng nhập, chuyển theo điều kiện, hoặc trang nội bộ.
Sử dụng thẻ canonical để tránh trùng lặp
Nếu một nội dung có thể truy cập qua nhiều URL do chuyển hướng, nên thêm thẻ <link rel=”canonical” href=”…”> để chỉ định URL chính thức, tránh lỗi nội dung trùng lặp trong SEO.
Tránh sử dụng chuyển hướng nhằm thao túng kết quả tìm kiếm
Google có thể phạt những trang sử dụng chuyển hướng JavaScript để hiển thị một nội dung cho người dùng nhưng nội dung khác cho bot. Do đó, hãy luôn đảm bảo nội dung trước và sau chuyển hướng là nhất quán và phục vụ người dùng thực sự.
Xem thêm: Cách Gửi Sơ đồ Trang Web Lên Google

Hướng dẫn chuyển hướng trang web JavaScript
Chuyển hướng ngay khi tải trang
html
<script>
window.location.href = ‘https://newdomain.com’;
</script>
Phù hợp khi di chuyển toàn bộ trang hoặc domain.
Chuyển hướng có thông báo
html
<body>
<p>Bạn sẽ được chuyển đến trang chủ sau vài giây..</p>
<script>
setTimeout(function(){window.location.href = ‘https://example.com’;}, 5000);
</script>
</body>
Tăng tính minh bạch và giúp người dùng chủ động hơn.
Chuyển hướng sau khi kiểm tra điều kiện
javascript
if (!userLoggedIn) {window.location.href = ‘/login’;}
Áp dụng cho các trang yêu cầu xác thực hoặc phân quyền.
Kết hợp fallback nếu JavaScript không hoạt động
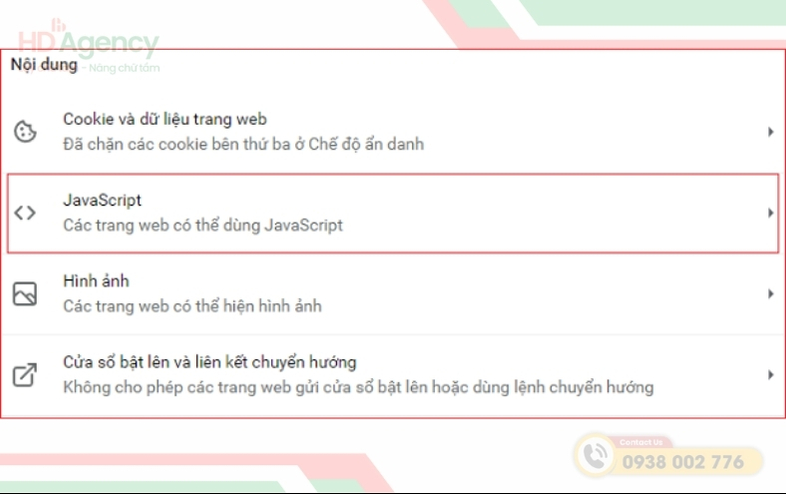
Trong một số trường hợp người dùng tắt JavaScript hoặc trình thu thập thông tin không hỗ trợ, bạn nên có một giải pháp thay thế như sử dụng chuyển hướng HTTP 301 từ phía server hoặc thẻ meta refresh:
html
<noscript>
<meta http-equiv=“refresh”content=“5;url=https://example.com”>
</noscript>
Chuyển hướng trang web bằng JavaScript là một công cụ hữu ích trong các tình huống linh hoạt như điều kiện đăng nhập, sự kiện người dùng hoặc trang động. Tuy nhiên, để đảm bảo không ảnh hưởng tiêu cực đến SEO:
- Hãy sử dụng đúng mục đích và tránh lạm dụng.
- Ưu tiên chuyển hướng phía server khi cần thay đổi vĩnh viễn.
- Kết hợp thẻ canonical và thông báo người dùng rõ ràng.
- Tránh các lỗi khiến trang bị đánh giá là spam hay cloaking.
Cách triển khai phù hợp, kỹ thuật chuyển hướng bằng JavaScript không chỉ giúp nâng cao trải nghiệm người dùng mà còn đóng góp tích cực vào chiến lược SEO tổng thể của website bạn.

Muốn triển khai chuyển hướng trang web JavaScript hiệu quả và đúng chuẩn SEO, việc lập trình cần đảm bảo cả về kỹ thuật lẫn trải nghiệm người dùng. Đây cũng là lý do nhiều doanh nghiệp lựa chọn hợp tác với đơn vị thiết kế web chuyên nghiệp để tránh các lỗi ảnh hưởng đến thứ hạng tìm kiếm.
HD Agency, chúng tôi không chỉ xây dựng giao diện đẹp mắt, tối ưu tốc độ mà còn đảm bảo mọi chức năng — bao gồm cả chuyển hướng — đều chuẩn SEO, thân thiện với Google và người dùng.
